wordpress给文章添加图片灯箱/暗箱功能,点击图片弹出|支持dux最新主题
作者:风月 日期:2019-10-30 17:18:36 浏览:3081 分类:网站源码
折腾了三个小时,终于把所有有关于wordpress图片灯箱或者暗箱特效的问题全部搞定了,支持dux主题以及各种wordpress主题。wordpress文章图片暗箱功能
增加这个功能大家可以通过代码或者插件的形式,都可以解决,不过麻烦很多,比如很多主题之家添加插件,无效果。
经过几个小时的折腾,缘聚岛完美解决了各种灯箱代码教程还有插件无效的问题。
这里以dux为例,大家都知道dux代码比较整齐,而修改dux主题麻烦就在于它把代码都写到一起了,试用其他大部分主题的教程dux不一定适用。
问题:
1、主题不兼容,直接使用网上教程无效,安装插件无效。
2、修改过主题,比如给主题添加了外链自动go转跳的功能,导致图片灯箱功能失效。
解答:
不管是什么问题,我们放心过去的总总,直接开始教程,没有任何冲突!
给文章页增加图片Fancybox灯箱效果/支持放大自动播放等
教程分两种,一种是没修改过主题的,另一种是给主题添加了外链转跳功能的。
这里直接推荐方法二,因为你现在不修改难保以后不修改主题,所以方法二统一搞定。
FancyBox 简单介绍
Fancybox 是一个 JavaScript 库,用于以优雅的方式呈现图像,视频和任何 HTML 内容。它具有您期望的所有功能 – 触摸启用,响应和完全可定制。
依赖
jQuery 3+ 是首选,但 fancyBox 适用于 jQuery 1.9.1+ 和 jQuery 2+
兼容性
fancyBox 包括对触控手势的支持,甚至支持缩放手势。它非常适合手机和桌面浏览器。
特点
移动第一:每个设备上看起来不错;支持最常见的触控手势-双击,捏放和捏出来的图像浏览; 水平滑动进行导航。
多个实例:它可以打开一个模式,而另一种是仍然可见。
快速和简易安装:就在两个文件,无需编写 JavaScript 代码一行来实现。
自动内容识别:支持最流行的网站诸如 YouTube,Vimeo 的和谷歌地图的开箱。
GPU 加速:硬件加速的动画有更好的表现。
响应:设置使用任何 CSS 单位,浏览器将完成剩下的内容维度;所有的图形,包括加载图标,仅与 CSS 创建。
官方使用教程
<!-- 1. Add latest jQuery and fancyBox files --> <script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.2.5/jquery.fancybox.min.css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.2.5/jquery.fancybox.min.js"> </script><!-- 2. Create links --> <a data-fancybox="gallery" href="big_1.jpg"><img src="small_1.jpg"></a> <a data-fancybox="gallery" href="big_2.jpg"><img src="small_2.jpg"></a> <!-- 3. Have fun! -->
方法一:如果你没修改过主题,可以直接使用
1、在文件头(如主题内的 header.php 文件)中引入 jquery.fancybox.min.css 和 jquery.fancybox.min.js 两个文件(可以使用以上代码中的链接,或者直接下载后上传到所使用主题文件夹内再添加),而 jquery-3.2.1.min.js 文件一般不用理会,因为大部分 WordPress 站点都已经引入有 jQuery 库了。
大白话:这是功能代码,添加了就有功能了!
在主题内的 header.php 文件加入如下代码:
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <link rel="stylesheet" rel="nofollow" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.2.5/jquery.fancybox.min.css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.2.5/jquery.fancybox.min.js"></script>
2、接着只需要给我们站点文章内图片的链接添加 data-fancybox 属性即可,还可以使用 data-caption 属性添加标题。例如:
<a href="image.jpg" data-fancybox data-caption="My caption"> <img src =“thumbnail.jpg” alt =“My caption”/> </a>
大白话:这是调用代码
为文章页内的图片链接添加 data-fancybox 属性可以使用函数自动添加,只需要将以下代码添加到当前主题的functions.php 文件最后一个 ?> 的前面即可。
/*
==================================================
fancybox图片灯箱效果,自动给图片添加图片链接
==================================================
*/
add_filter('the_content', 'fancybox1');
add_filter('the_content', 'fancybox2');
function fancybox1($content){
global $post;
$pattern = "/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>/i";
$replacement = '<a$1href=$2$3.$4$5 data-fancybox="images"><img$1src=$2$3.$4$5$6></a>';
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
function fancybox2($content){
global $post;
$pattern = "/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>(.*?)<\/a>/i";
$replacement = '<a$1href=$2$3.$4$5 data-fancybox="images"$6>$7</a>';
$content = preg_replace($pattern, $replacement, $content);
return $content;
}到此就完美搞定了。
方法二:网站添加“自动给文章的外部链接添加nofollow属性”这种功能
这样会导致图片的链接被识别为外链,所以灯箱失效,这里我们只需要在代码的判断处添加了对外链图片的过滤规则。
大白话:只可意会不可言传
我们直接吧之前的转跳功能代码删除,用缘聚岛提供的即可,或者根据缘聚岛给出的规则大家自己改你们的代码!
1、把下面代码添加到主题文件的function.php中:
其中“&& !preg_match(‘/\.(jpg|jepg|png|ico|bmp|gif|tiff)/i’,$val)”是排除图片外链的规则。
// 自动给文章的外部链接添加nofollow属性(纠正外链图片暗箱功能失效by缘聚岛)
add_filter('the_content','web589_the_content_nofollow',999);
function web589_the_content_nofollow($content){
preg_match_all('/href="(http.*?)"/',$content,$matches);
if($matches){
foreach($matches[1] as $val){
if( strpos($val,home_url())===false && !preg_match('/\.(jpg|jepg|png|ico|bmp|gif|tiff)/i',$val))
$content=str_replace("href=\"$val\"", "rel=\"nofollow\" href=\"" . get_bloginfo('wpurl'). "/link?url=" .base64_encode($val). "\"",$content);
}
}
return $content;
}
// 给图片自动添加链接
add_filter('the_content', 'fancybox1');
add_filter('the_content', 'fancybox2');
function fancybox1($content){
global $post;
$pattern = "/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>/i";
$replacement = '<a$1href=$2$3.$4$5 data-fancybox="images"><img$1src=$2$3.$4$5$6></a>';
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
function fancybox2($content){
global $post;
$pattern = "/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>(.*?)<\/a>/i";
$replacement = '<a$1href=$2$3.$4$5 data-fancybox="images"$6>$7</a>';
$content = preg_replace($pattern, $replacement, $content);
return $content;
}2、然后在网站根目录下新建个 link 的文件夹,在其中写个 index.php 的文件,内容如下(请保存为UTF-8):
<?php
$url = $_GET['url'];
$a = '';
if( $a==$url ) {
$b = "https://www.yuanjudao.com/";
// echo 'true';
} else {
$b = $url;
$b = base64_decode($b);
}
//Template Name:链接跳转(有过度)
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="refresh" content="0.1;url=<?php echo $b; ?>">
<title>正在跳转....</title>
</head>
<body>
</body>
</html>3、在主题内的 header.php 文件加入如下代码:
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <link rel="stylesheet" rel="nofollow" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.2.5/jquery.fancybox.min.css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.2.5/jquery.fancybox.min.js"></script>
教程结束,大家自己刷新网站,点开图片就会有灯箱效果了。
猜你还喜欢
- 07-06 关于新浪图库即将失效,给大家介绍个福利图库Imagebed
- 06-24 清除被标注的手机号码(广告推广)清除申请入口
- 07-04 油管老司机修车必备频道:driver old
- 07-07 [VIP资源] 2019设计师接私单教程学习接私活客户沟通教程如何找私活UI网站等
- 07-08 [自学教程] 刘墉教你做聪明家长,养出高情商有教养孩子
- 07-08 让男神对你一见钟情的12堂实用脱单穿搭技巧
- 07-06 零基础也能让你15天学好的书法课
- 07-05 20节即学即用的社群掘金课
- 07-02 从新手到畅销作家之路,百万稿费作者教你写小说
- 06-29 每天15分钟学美胸丰胸瑜伽
- 06-28 想要战胜拖延症:你的认知需要大换血
- 06-28 零基础说出纯正美式口语
取消回复欢迎 你 发表评论:
-
- 最新文章
- 热门文章
- 热评文章

VMware虚拟机v17.6.0精简版

BurnAware Professional v18.0.0,最强光盘映像工具

DiskGenius v5.6.0.1565专业版

不忘初心Windows7旗舰精简版

不忘初心Windows10精简优化版合集

不忘初心Windows 10 LTSC 2021精简版

不忘初心最新Windows11精简版

Adobe通杀补丁GenP-Zii

安卓记忆宫殿v1.2.10免费纯净版

囧次元1.5.7.3去广告正常登录

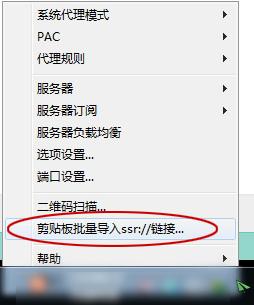
【12-11暂停更新】SSR更新分享,老司机懂的,滴滴!

ai明星同人换脸,《极乐神教》1-5部合集

极品番号动图推荐一波12-28

上原亚衣(上原亜衣)作品番号合集

酒井千波(酒井ちなみ)作品番号合集
![[3D漫画] [3D全彩/合集]同人画师—大D 2020年12月步兵整合+游戏插画[210MB]](https://www.yuanjudao.com/zb_users/upload/2021/01/20210108033214_39763.jpg)
[3D漫画] [3D全彩/合集]同人画师—大D 2020年12月步兵整合+游戏插画[210MB]

SWAG最美女演员“chinhbaby”,SWAG里演过圣诞麋鹿妹的新片

越南少女“Erica hand”回归P站更名为“Xiao e”

教你如何搜索AV字幕,中文字幕爱好者的福利

白咲碧(香椎みなみ)作品番号合集

【12-11暂停更新】SSR更新分享,老司机懂的,滴滴!
![[PC+安卓]表姐1.6完结版 汉化作弊版|我的性感表姐 Ver1.60 精修汉化作弊版,新增全程攻略](https://www.yuanjudao.com/zb_users/upload/2019/07/201907061562411242172298.jpg)
[PC+安卓]表姐1.6完结版 汉化作弊版|我的性感表姐 Ver1.60 精修汉化作弊版,新增全程攻略

2021科幻动作《永恒族》4K.HD中英双字
![[动画] [铃芽之旅 Suzume no Tojimari][铃芽户缔][Trial Version]【正式流媒体版】外挂中字 正式版](https://www.yuanjudao.com/zb_users/upload/2023/04/20230403003810168045349041554.jpeg)
[动画] [铃芽之旅 Suzume no Tojimari][铃芽户缔][Trial Version]【正式流媒体版】外挂中字 正式版

全国大保健狼友资源,全部验证过,老司机数据库
![[公告]必看!关于充值、资源等问题](https://www.yuanjudao.com/zb_users/plugin/tx_side/img/nopic.png)
[公告]必看!关于充值、资源等问题
![[资料] 1~12年级奥数教程](https://www.yuanjudao.com/zb_users/upload/2023/01/20230116233416167388325675216.jpeg)
[资料] 1~12年级奥数教程
![[美剧] [西部世界][1-4 季合集][英语双字][无删减][MP4][BD1080p]](https://www.yuanjudao.com/zb_users/upload/2022/08/20220817021932166067397269827.jpeg)
[美剧] [西部世界][1-4 季合集][英语双字][无删减][MP4][BD1080p]
![[极品国模] 刘亦雯2021.03.28(S)无水印,明星颜值极品身材国模大尺度私拍[765P/5.12G]](https://www.yuanjudao.com/zb_users/upload/2022/10/20221004030632166482399262690.jpeg)
[极品国模] 刘亦雯2021.03.28(S)无水印,明星颜值极品身材国模大尺度私拍[765P/5.12G]

极品美女好身材可爱面容带你爱爱,美颜撸管必备-更新链接
- 最新评论
-

小时候的最爱cwwwg 评论于:12-16 
很久之前就想看了,谢谢楼主收集图的 评论于:05-15 
有意思的片子sdssds3 评论于:03-22 
很久就想看啦。谢谢楼主sdssds3 评论于:03-22 
经典永留存bantiaomin 评论于:02-08 
看看在说四个眼 评论于:02-03 
gooooooodflyingmoon 评论于:01-04 
コメント我喜双中国、万分感谢t3taira 评论于:08-30 
好评推荐bbaa365 评论于:08-28 
加油很好啊军子混混 评论于:08-20
- 热门tag